Voici un tutoriel ciblé design, j'ai utilisé cette image pour mon mailing mensuel, je me suis dis que cela intéresserait sûrement quelques créatifs de personnaliser son bureau de travail. Modifiable grâce au objets dynamiques.
Ressources utilisées :
- Texture bois par Peggy Marco
- Téléphone par Marco Gonzales
- Stylo par Clker-Free-Vector-Images
- Tasse par Karolina Grabowska
Photoshop v23.4.2
Créer votre document 900x900 pixels, 72 dpi, RVB, 8Bits.
Importer l'image texture de bois., faire Ctrl+T (Transformation) et agrandir l'image pour qu'elle prenne toute la composition. Baisser son opacité à 79%. Le grouper (Ctrl+G) avec le calque fond blanc dans un dossier "bureau".
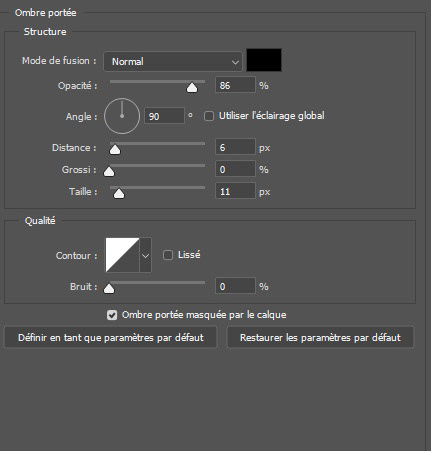
Prendre l'outil Rectangle (U), créer une forme au format 605x852 pixel. Gérer la taille, puis appliquer une ombre portée.
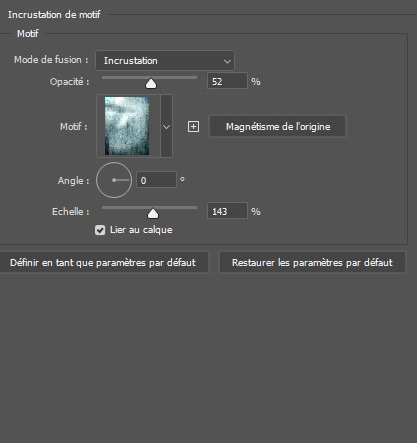
Importer le motif de votre choix (vous trouverez des liens dans cet article). Écrêter-le à la forme (Alt+clic). Grouper (Ctrl+G) ces calques ensemble "planche".
Reprendre l'outil Rectangle (U), et faire une forme 595x842 pixel (format A4), le placer sur la planche. le renommer "feuille principale". Convertir le calque en objet dynamique.
Appliquer au calque les mêmes réglages d'ombre portée.
Dupliquer le calque (Ctrl+J) plusieurs fois, garder la feuille principale au dessus des autres.
Double cliquer sur le calque principal, avec l'outil Rectangle et l'outil Trait (U), tracer des cases à cocher et des lignes sur lesquelles écrire.
Prendre l'outil Texte (T) et écrire votre checklist. Choisir une typo type calligraphie pour un peu plus de réalisme.
Égayer le haut de la page avec un cadre entête.
Prendre l'outil Forme (U) et sélectionner un style de "coche" pour votre checklist. Cocher les cases souhaitées avec une couleur verte.
Enregistrer (Ctrl+S).
Pourquoi convertir en objet dynamique ?
1 - Cela pour permet de modifier le calque séparément, et de pouvoir revenir facilement sur les modifications (filtre etc..) que vous pourrez faire dessus.
2 - Cela appliquera à toutes vos copies les modifications apportées à l'intérieur de l'objet.
Prendre le 1er calque, faire Edition>Transformation>Déformation. Prendre le bas de la page et le recourber légèrement.
Refaire la manipulation sur chaque calque feuille.
Reprendre l'outil Rectangle (U), tracer une forme rectangulaire et arrondir les angles. Le positionner au dessus des feuilles pour donner un effets de pince. Appliquer les effets suivants :


Dupliquer une fois (Ctrl+J) en modifiant le fond (>transparent) et le contour (>10 pixel)
Importer l'image du portable. Le positionner à côté du carnet.
Appliquer les mêmes ombres portées.
Avec l'outil Rectangle (U), recouvrir l'écran du téléphone. Convertir en objet dynamique.
Y intégrer l'image de votre choix. Enregistrer (Ctrl+S)
Pour rester fidèle à l'mage, créer un nouveau calque (Ctrl+Maj+N). Avec l'outil Lasso Polygonal (L) suivre le reflet sur le téléphone, puis Édition>Remplir>Blanc. Passer le calque en mode Incrustation et baisser l'opacité à 40%.
Maintenant que la base de notre composition est faite, nous allons décorer notre bureau.
Importer l'image du stylo. Appliquer un masque de fusion et avec un pinceau (B) noir, effacer l'ombre et l'écriture.
Avec le Ctrl+T (Transformation manuelle), adapter la taille de ce dernier. Lui appliquer l'ombre portée.
Importer l'image d'une tasse de café. Détourer l'image avec un masque de fusion.
Lui appliquer l'ombre portée. Créer un nouveau calque (Ctrl+Maj+N) appelé "Ombre" en dessous pour accentuer cet effet. Donc à l'aide d'un Pinceau (B) dureté 0%, en noir, tapoter le dessous de la tasse. Grouper les deux calques (Ctrl+G).
